
こんちには、ジブリッシュマンブログのエイジです。
今回は、私が使っているはてなブログテーマ『Minimalism』のタイトル画像を変更したので、紹介していきたいと思います。
ブログのタイトル画像は人間で言うと顔の部分になりますので、一番はじめに変えましたよとみなさんにお伝えしたいです(笑)
この2か月以上もの間、自分のブログカスタマイズがあまりにも良くないと感じたので、ブログ初めて1年以上過ぎたのもあり、改めていろいろと変えて見やすいシンプルで読みやすい参考になるブログデザインになればなと思っています。
さらに私のブログで他の必要な絶対入れたほうがいいカスタマイズ18選を下記の記事で紹介しています。
ブログ名のタイトルのフォントでふい字か力強い太字かへの変更方法
まずブログを初めてこの『minimalism』のデザインテーマに変えたら、最初のタイトル画像はこちらの普通のゴシック文字。

シンプルだけどなんか物足りない(笑)
次にふい字!!!

柔らかくなって、可愛らしい感じになりました(笑)
ゴシック文字は普通で悪くないし、ふい字は柔らかいイメージでこれまたいい!!!
でも、なんか普通過ぎて物足りない!!!(笑)
それで、最後に私の決定した今のタイトルです。

私が決めたブログ名は、英語にしてしまったのもあり『読めないよ』って思ってる方もいるかもしれません。でも、しっかりとカタカナ付きでわかりやすく、字も大きくてとてもいい感じだなと自画自賛しています。
さらにブログ名も覚えてもらえたらいいな!!!(笑)
ブログ説明をどうしようか悩んだんですが、なくすことにしました。
みなさんならどれにしますか?(笑)
ゴシック文字からふい字への変更方法
初期のゴシック文字からふい字への変更方法です。
『デザイン』→『 カスタマイズ』→『デザインCSS』に下のコードをコピペしましょう。
やり方がわからなく後日変更いたします。
/* —ふい字— */
@font-face {
font-family: ‘HuiFontP109’;
src: url(‘/fonts/public/HuiFont/HuiFontP109.eot’);
src: url(‘/fonts/public/HuiFont/HuiFontP109.eot?#iefix’) format(‘embedded-opentype’), url(‘/fonts/public/HuiFont/HuiFontP109.woff’) format(‘woff’), url(‘/fonts/public/HuiFont/HuiFontP109.ttf’) format(‘truetype’), url(‘/fonts/public/HuiFont/HuiFontP109.svg#HuiFontP109’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
/* —タイトルをふい字— */
#title a {
font-family: ‘HuiFontP109’, sans-serif;
}
/* —タイトル説明文をふい字— */
#blog-description {
font-family: ‘HuiFontP109’, sans-serif;
}
/* —本文をふい字— */
.entry-content p {
font-family: ‘HuiFontP109’, sans-serif;
}
上記のコードを『デザインCSS』に入れることによって、ブログ全体がふい字に変更されます。一番最初のふい字コードは必ず必要なコードなのでいれましょう。
ただ全部ふい字ではなく、タイトルだけなら/*—タイトルをふい字—*/のコードをデザインCSSへ、タイトル説明文だけなら/* —タイトル説明文をふい字— */のコードをデザインCSSへいれるだけです。
例えば、本文のふい字をやめたければ、こちらのコードを消すだけです。
/* —本文をふい字— */
.entry-content p {
font-family: ‘HuiFontP109’, sans-serif;
}
どうでしょう?できましたか?チェックしてみてください。
たいていの方は、タイトルと説明文をふい字にしているかたが多いかなと感じます。
本文まで全部ふい字にしてしまうと自分のブログサイトが重くなってしまって、開くのが遅くなってしまうのであまりオススメはできません。
それでもいいのかい?(笑)
それはイヤだー(笑)
でも、自分のスタイルで本文もふい字がいいと思う方はいいかもしれませんね。
自己責任でお願いします(笑)
私はこれでふい字に変わりました(笑)
私が使ってるブログタイトルの作り方と変更方法
こちらの作り方は、ブログをやっている人なら誰でも知っている『Canva』というオンラインで使える無料のグラフィックデザインツールです。
PC版とスマホ版と両方あるので、使いやすい方を使ってデザインをつけたり作ったりするといいでしょう。
はてなブログでは、ヘッダーのサイズを1000px ✕ 200px が丁度いいサイズです!!!

- まずは、Canvaというホームページの右上にある『カスタムサイズ』を押しましょう。
- その後に、カスタムサイズを入力する画面が出てきますので、そこに1000px ✕ 200pxと入れて新しいデザインを作成を押しましょう。
- 作成画面にいって、ヘッダーを作って行きましょう。
- 作り終わったら、ダウンロードしてはてなブログに戻ります。
- はてなブログ画面に戻ったら、『はてなフォトライフ』→『アップロード』→『デザイン』→『カスタマイズ』→『ヘッダー』→『ファイル選択』→『アップロード』という順番で進めて行くと、ヘッダーに作った画像を貼り付けることができます。
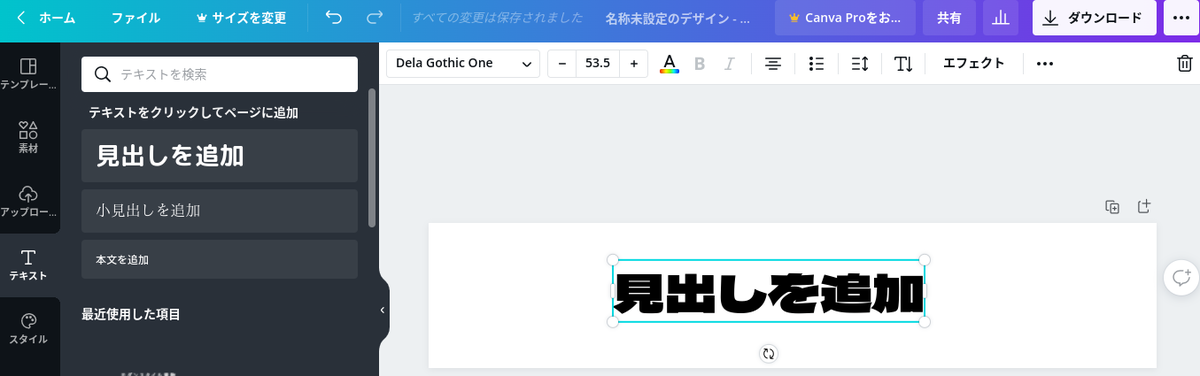
私が使っているフォント文字は『Dela Gothic one 文字もじモジ』です。

- 画像左側にある『テキスト』を押し『見出しを追加』を押します。
- すると画像右に見出しを追加という文字が出てきます。
- 見出しを追加の文字ををクリックしてから、画像下の場所をクリックするといろんな文字を選ぶことができます。(画像上は真ん中上の少し左側)

好きな画像を作って、お気に入りのヘッダー画像作ってみましょう!!!
まとめ
今回、ふい字にするコードやはてなブログのヘッダーをオリジナルでcanvaを使って変更する方法を紹介しました。
どうでしたでしょうか?
いろいろな方がふい字の記事を書いていますが、古い記事なのでできなかったりすることがありました。最新版のふい字にする方法ではないでしょうか(笑)
ふい字は、いろんな方が紹介している中で参考にさせていただいたのは、こちらの方々です。
はてなブログのデザイン「Minimalism」で、ブログタイトルのフォントをふい字に変更する方法 – いちcafe日記
ふい字を表示できるようにしたみた – Someday Somewhere
ありがとうございました。



コメント