
こんにちは、ジブリッシュマンブログのエイジです。
今回は、はてなブログでリライトしても更新日が表示されないため、記事内に更新日を載せる方法について紹介していきたいと思います。
さらに、Google検索画面に出るタイトルの下の概要分に更新日を載せる方法も一緒に説明していきたいと思います。
最初に自動更新がしたくて試したけど出来ない、何度もやったけど出来ない、さっさと終わらせて執筆作業をしたい、そんな方に手動表示で簡単に表示させて執筆作業に集中しちゃいましょう。
どんだけ頑張っても表示出来ない
自動更新だとリライト中に更新が押しづらい
とにかく、更新表示作業に時間をかけたくない
Google検索ページにも更新日時を載せたい(はてなブログ)
さらに私のブログで他の必要な絶対入れたほうがいいカスタマイズ16選を下記の記事で紹介しています。
自動表示できない人に手動で更新日を表示させる【さらにGoogle検索画面にも】

Google検索ページに更新日を簡単に
まず上記と見出しにも書いてありますが、Google検索画面に出てくる日付、みなさんもわかると思いますが、最初に投稿した日付が出てきます。
下の写真が私の記事、Googleの検索画面になります。2021/03/18になっています。

さらにリライトしたとしても、この『2021/03/18』は変わりません。
次にブログ内に日付更新日をいれた図です。

リライトして記事内に日付更新日を入れました。
そのことによって、リライトしたことが記事を見ることで、更新されたんだなとわかります。
これで、Googleの検索画面も変わるか心配になりますが、何日か待っているとGoogleから登録され、その自分の記事をチェックすると更新日が載るようになりました。
私のはてなブログの編集画面
下の更新日を載せるコードを全部しっかり入れることによって、はてなブログの編集画面の一番上に、リライトした日付が載っています。

このようになっていれば、更新日がしっかりと載ってることになります。
さらにGoogleの検索画面です。

こちらにもしっかりと日付更新日が載ってますね。
これでしっかりと出来ていることがわかりました。
Googleの評価は変わるかわかりませんが、Googleの検索画面も更新されているので、もしかしたら見てもらえる数も増えるかもしれません。
更新日を載せる重要性
更新日を載せることにより、その記事が新しいことを証明できると言うメリットがあります。
古い情報だと、すでにその情報が変わっている可能性があるため、こまめに更新したりリライトしていくことによって、検索順位を上げることができるかもしれません。
リライトはブログを書く人にとって、かなり重要な作業なので、リライト+更新日をしてブログを新しい情報に保ち良い情報をみなさんにお届けいたしましょう。
それでは、これからコードをコピペしていきましょう。
更新日を記事内に載せるコード紹介【はてなブログ】
下記のコードを特定の場所にコピペしてください。
1 headに要素を追加 に『コピペ』
はてなブログの『設定』から『明細設定』その後に『headに要素を追加』に行き、そこに下記のコードを『コピペ』してください。
その後に『変更』するを忘れないで押してください。
<script>
document.addEventListener(‘DOMContentLoaded’, function(){
var entry = document.getElementsByClassName(“page-entry”);
if(entry.length >=1){
var x = entry[0].getElementsByClassName(“date entry-date first”);
var y =entry[0].getElementsByClassName(“entry-updated updated”);
if(x.length >=1 && y.length >=1){
x[0].appendChild(y[0]);
}
}
}, false);
</script>
2 デザインCSSに『コピペ』
はてなブログの『デザイン』から『カスタマイズ』その後に『デザインCSS』に行き、そこに下記のコードを『コピペ』してください。その後に『変更を保存する』を忘れないで押してください。
.entry-content .updated{
display:none;
}
.page-entry .entry-header .updated{
display:inline-block;
font-size: 18px;
}
.page-entry .entry-header .updated:before {
font-family: FontAwesome;
content: “021”;
left: 0;
top: 0;
color: #454545;
padding-left: 20px;
padding-right: 8px;
}
3 HTML編集
最後に記事を作った1番上のHTMLに下のコードをいれましょう。これは、2021年4月20日に更新したならこちらのコードです。
<time class=”entry-updated updated” datetime=”2021-04-20″>2021-04-20</time>
datetime=”更新日を入れましょう“>更新日を入れましょう</time>
もし2021年5月31日なら、<time class=”entry-updated updated” datetime=2021-05-31″>2021-05-31</time>という感じです。
文字の大きさと色の設定
更新日の文字の大きさを変えることができます。
デザインcssの上から6行目にあるfont-size: 18px;の数字を変えて見ましょう。
私の設定は、18pxになっていて少し大きいサイズになっています。
見ると大きいサイズで印象があると感じました。なのでこのサイズにしました。
お好みで設定してください。
更新日の色を変えることができます。
自分のブログに合った色に変えることができますので、いろいろと試してください。
デザインcssの中にある下から5行目にある color: #454545; のコードを変えてみましょう。カラーチャートから色を選んでコードを入れましょう。
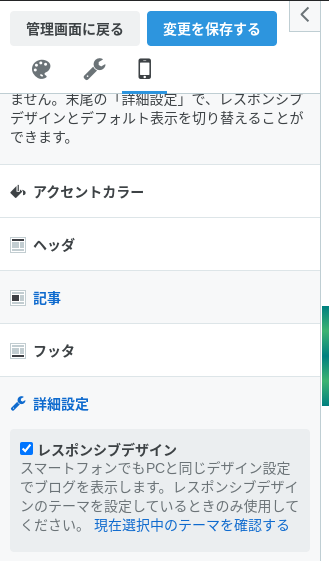
レスポンシブデザイン
レスポンシブデザインにチェックを入れましょう。
レスポンシブデザインをチェックしないと、スマートフォンで更新日が載りません。
私も最初に、レスポンシブデザインをチェックしなかったら、スマートフォンで見た時に更新日が入りませんでした。なのでレスポンシブデザインには必ずチェックを入れましょう。
はてなブログの『デザイン』から『スマートフォン』その後に『明細設定』そこにレスポンシブデザインにチェックを入れる場所があります。それをチェックしましょう。

以下のページを参考にさせていただきました。
ありがとうございます。
記事の更新日を手動で表示させる:はてなブログ – なにからなにまで!
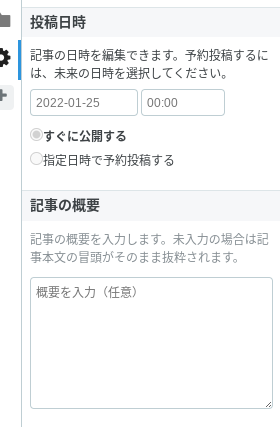
番外編
更新日を入れなくても、Googleのタイトル下の概要分に更新日をいれることが出来ます。はてなブログでは、記事作成画面に右下に『記事の概要』という欄がありそこに更新日を記入していれば、タイトル下の概要分に更新日を載せることが出来ます。
こちらです(笑)

今気付いたの?
はい、いま気付きました(笑)
まとめ
今回の記事内に更新日、さらにGoogle検索画面でも更新日がわかる方法はいかがでしたか?
こんなに簡単に変えることができるのでもっと早くからやっておけば良かったなとおもいます。
後は自分の記事がどんだけGoogleから検索されるのが早いか遅いかなので、がんばって早く検索されるように良い記事を書きつづけていくことが大事ですね。
頑張りまーす。
最後まで読んでいただきありがとうございます。
また、次回もよろしくお願いします。


コメント
エイジさん、こんにちは。とっちぃです。
はてなブログの更新日を追加する方法、とても参考になりました。ありがとうございます。
私は無料のはてなブログで、更新日を追加することはできました。しかし、エイジさんのように日付横の「カレンダー」「更新」マークのアイコンが表示されません。これはProではないからが原因でしょうか。
もしわかりましたら教えていただけると嬉しいです。
とっちぃさん、はじめましてこんにちは。
メッセージありがとうございます。
質問の回答なんですが、まずカレンダーマークは、わたしが使っているはてなブログのオリジナルテーマのMinimalismを使うことによって、カレンダーマークが付くことになります。
更新マークは
管理画面の「設定」→「詳細設定」→「head要素を追加」で下記のコードに貼り付けて見てください。 これで試して見てください。
はてなブログ無料版でも、オリジナルテーマは使えると思います。
えいじさん、丁寧に説明いただきありがとうございます!!早速やってみます〜!