こんにちは、ジブリッシュマンブログのエイジです。
今回は、『無料版、有料版』でやり方がすこし違うお問い合わせフォームの設置方法について説明していこうと思います。
はてなブログでは、無料版と有料版(Pro)で使える機能と使えない機能があります。
私は有料版(Pro)で始めたので、違いがわかりませんでしたが、無料版も最近使っていたら『あれっ』やり方違うと思ったので、違いを説明していきます。
今回の記事でわかること
お問い合わせフォームの設置方法
無料版と有料版(Pro)でのやり方の違い
お問い合わせフォームを付ける利点
さらに私のブログで他に必要な絶対入れたほうがいいカスタマイズ18選を下記の記事で紹介しています。
お問い合わせフォーム設置方法『はてなブログ』無料版と有料版(Pro)

お問い合わせフォームの設置方法
Googleフォームで作成
まずは、Googleフォームでお問い合わせフォームの作成をします。
① 初めに検索画面にグーグルフォームといれて、検索すると1番上は広告ですが2番目にある『Googleフォームーアンケート作成、分析できる無料サービス』をクリックしてください。

② 次にパーソナルの『Googleフォームを使ってみる』をクリックします。

③ クリックするとGoogleのログインページになるので、ログインをしてください。すでにログインしている人はGoogleフォーム画面に移動します。こちら⬇⬇⬇

④ 次にGoogleフォームの画面にある『新しいフォーム作成(空白)』にいきます。そうすると無題のフォームと言うのが出てきます。

⑤ 無題のフォームと書いてある場所をクリックして、『お問い合わせ』と書き変えましょう。
次にフォームの説明をクリックして、お問い合わせの説明をしていきましょう。例えば、『お問い合わせはこちらからお願いします』などです。
いろんな人のブログを見てみんながどうゆうふうに書いているかを参考にしてみるのもいいかもしません。
次に無題の質問をクリックして、まずは『お名前(ニックネーム)』などにしましょう。
ラジオボタンと書いてある横の🔻をクリックして『記述式』にしましょう。
画像下に『必須』をクリックしましょう。
⊕(質問を追加)をクリックすると違う質問に変えることが出来ます。
お名前の質問が終わったので、次はメールアドレス、質問の内容などを作っていきましょう。(質問の内容で記述式だと少ないので、段落に変えましょう。)
下の図の画面左上にもう一つ無題のフォームと書いてある場所があります。これは何個もブログを書いている人がAブログのお問い合わせだったりBブログのお問い合わせだったりとわかりやすく変更しておけるタイトルになります。
これから2つ3つ作る人は変えてみましょう。こちらもまずは『お問い合わせ』でいいでしょう。

⑥ 上図の真ん中の質問・回答・設定とある中で回答をクリックすると新しい画面が出てきます。

その右上に︙の記号があります。それをクリックすると『新しい回答についてメール通知を受け取る』の欄をクリックしましょう。

そうすることで『メール通知が有効になりました』と、左下から文字が出てきます。最後に⑤の図の画面右上に『送信』っていう、紫色のボタンがあるのでそちらをクリックしましょう。
送信をクリックするとフォームの送信というのが出てきます。下図になります。

⑦ 紫のアンダーラインが引いてある所(真ん中)をクリックするとHTML編集を埋め込むの下にHTMLが出てきますので、コピーしてください。
これでグーグルフォームは終わりになります。
次にはてなブログに移動してください。
はてなブログで設定(有料版Pro)無料版は有料版の後に!!!
はてなブログの固定ページは有料版Proのみが使える機能になっています、無料版では使えないので、固定ページが使える有料版Proからの設定方法を説明していきます。もし無料版が見たい方は、無料版に飛んでいってください。
① まずは固定ページをクリックしてください。

② 次にURLを好きなわかりやすいアドレスを作ってください。(例えばcontact や otoiawase などなど)作ったらページを作るをクリックしてください。

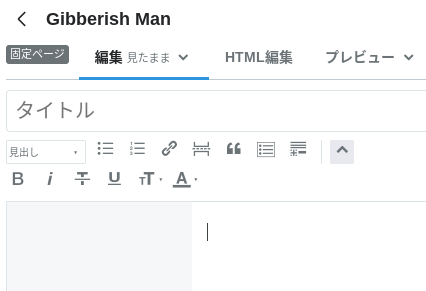
③ 記事作成画面になるのですが、固定ページの作成画面なので間違わないようにしましょう。編集の左側に固定ページと記載されています。(下図参照)その固定ページの題名はお問い合わせでいいと思います。

その後に、記事作成画面のHTML編集をクリックして、その本文の所にグーグルフォームの最後にコピーしたものを貼り付けてください。
『上のグーグルフォーム作成の⑦番でコピーしたHTMLコードです』
そうすることによって、お問い合わせフォームが出来上がります。
一度プレビューで確認をしてみて上手く表示されていれば完成になります。
最後に『公開』を押しましょう。
④ 『公開する』をクリックすると下図のようになります、この時にページを見るをクリックするとブログが見れないときがあります。そういう時は、コントロールボタン(ctrl)を押しながら、Enterを押すと新たなページになり表示されます。
こちらのURLをコピーしておきましょう。後で使います。

⑤ いまの設定だとまだサイドバーの色が下の図と一緒で黒くなってしまいます。色を変えたほうがわかりやすいので色を変える設定をしていきましょう。

⑤ 次にその固定ページで作ったURLをコピーしてください。そしたら通常の『記事を書く』を押して、『見たまま編集』にコピーしてください。コピーするとリンクを挿入画面が出てきて、『タイトルだけ』を選択してください。

⑥ 次に記事内に『お問い合せ−Gibberish Man』と書いてある部分の−Gibberish Manを消してお問い合わせだけを残してください。(みなさんはお問い合わせ-自分のブログ名なってます。)
それから、お問い合せを囲んで文字色を変更してください。(色は好きな色を選んでも大丈夫です。)
色を変更したらHTML編集にいき、コードを全部コピーしてください。
これが終わったらはてなブログの設定の最初の①の画像に戻り、デザインをクリックしてサイドバーに行きましょう。
⑦ サイドバーにいったら、まずモジュールを追加を押しその中のHTMLをクリックしてください。

タイトルは『お問い合せ』でいいでしょう。次に先程コピーをしたコードを、こちらのHTMLにコピーしてください。コピーしたら適用をおします。(はてなブログの設定⑦番のHTMLです。)
これでお問い合せが完了しましたので、自分の記事を見て確認してみましょう。
はてなブログで設定(無料版)
はてなブログ無料版では固定ページが使えないので、違うやり方で説明していこうと思います。あまり変わりがないのでサクッと出来ます。
① まず固定ページが使えないので、記事を書くをクリックしましょう。
② そしたらグーグルフォームで出てきたHTMLをコピーしてください。(グーグルフォームで作成の⑦番です。)
③ コピーしたら、はてなブログの記事を書く画面のHTML編集にいき、コピーしてください。
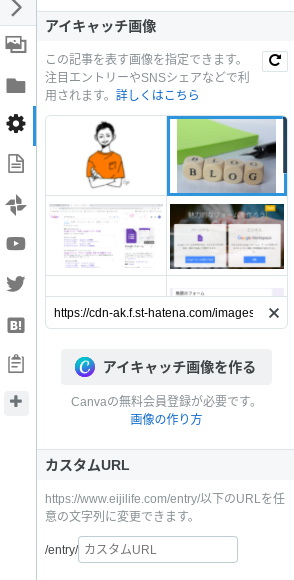
④ 記事の右側にある編集オプション(図下)のカスタムURLはわかりやすいcontactなどにしましょう。

図上のカスタムURLの下に、投稿日時というのがあります。そちらに投稿する日を選べるんですが、誰も新着情報として見たい人はいないので、ブログを始めた日などに設定して、投稿することがオススメです。
投稿したら確認してみましょう。
ここからは有料版と一緒になるので有料版の⑤番から最後までやってみてください。
お問い合わせフォームを作る利点
お問い合わせフォームを作ることによって、まず1番肝心なのが、Googleアドセンスです。
お問い合わせフォームを設定することで、Googleアドセンスが受かりやすくなると言うことです。
やはり1番初めにブログを始めるなら誰しもがGoogleアドセンスを合格したいと考えているのではないでしょうか。
私はそうでした(笑)
クリックしただけで、お金が発生するなんて絶対に合格したいですよね。
私はアドセンス合格した時の記事数や気をつけた点をまとめたのがこちらのブログです。
参考にしてください。
次に中・上級者向けだと思いますが、商品の紹介依頼や起業から取材依頼などが届くことです。
起業とかから商品紹介とか取材依頼がきたら、ついにブロガーとして嬉しいあまりです。
私もここまで来たらプロブロガーといいたいと思います(笑)
まとめ
どうでしたでしょうか?
わかりやすく説明していきましたがわかりましたか?
はてなブログでは、無料版と有料版でやり方が違いますが、結局は同じことをするだけです。
お問い合わせフォームを作ってアドセンスを合格して、どんどんと記事を書いて行きましょう。
今回は、これで終わりです。
ありがとうございました。




コメント