
こんにちは、ジブリッシュマンブログのエイジです。
今回はブログカスタマイズのSNSのシェアボタンの必要なのだけを設置する方法を紹介をしていきたいと思います。
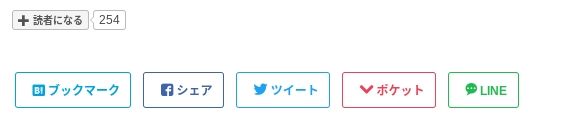
こうゆうやつです。

よくみんなのブログにありますよね。なんかあるとカッコイイ!!!
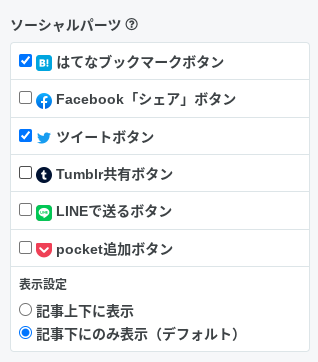
はてなブログでは、はてなブックマーク、Facebook、Twitter、Tumblr、Pocket、LINEとSNSシェアボタンをブログに出すことが出来ます。

しかし、全部必要ですか?全部使ってますか?そもそもTumblrとpocketってなんですか?私は知りません(笑)
使ってる人がいましたらすいません(笑)
私がやってるのは、はてなブログなのでその中では、はてなブックマークとFacebookとTwitterとLINEです!!!
ただいろんな人のブログを見ていると、はてなブログのSNSシェアボタンを設置するとかなり重くなるみたいなことが書いてあります。
本当かどうかは、知りませんがみなさんが言うのだからそうなのでしょう(笑)
なので、少しでも通信速度をあげるためにSNSシェアボタンを自分で設置して速度を上げていきましょう。
では、必要なシェアボタンの設置方法について説明していこうと思います。
必要なシェアボタンの設置方法
シェアボタンの上に文字を入れる方法
さらに私のブログで他に必要な絶対入れたほうがいいカスタマイズ18選を下記の記事で紹介しています。
必要なシェアボタンのみの設置方法『はてなブログ』2022年最新版
ではこれから、一つづつ詳しく説明していきたいと思います。
まずはコピペ作業を終わらせてから、細かい設定をしていきましょう。
記事上と記事下にコピペ
私は、記事上には左よりにSNSシェアボタンを設置していて、記事下には真ん中にSNSシェアボタンを設置しています。
もし記事上も真ん中に設置したい方は、記事下のコードを記事上。
もし記事下を左寄りに設置したい方は、記事上のコードを記事下。
<記事上コード>
<div class=”sns-tag-cloud”>
<a href=”https://b.hatena.ne.jp/entry/{URLEncodedPermalink}” class=”sns-tag-cloud-hatenab” target=”_blank” data-hatena-bookmark-title=”{Title}” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”>
<em class=”blogicon-bookmark lg”> </em> ブックマーク </a>
<a href=”https://www.facebook.com/sharer.php?u={URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-facebook” onclick=”window.open(this.href, ‘FBwindow’, ‘width=650, height=450, menubar=no, toolbar=no, scrollbars=yes’); return false;”>
<em class=”blogicon-facebook lg”> </em> シェア </a>
<a href=”https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-twitter”>
<em class=”blogicon-twitter lg”> </em> ツイート </a>
<a href=”https://getpocket.com/edit?url={URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-pocket”>
<em class=”blogicon-chevron-down lg”> </em> ポケット </a>
<a href=”https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-line”>
<em class=”blogicon-comment lg”> </em> LINE </a>
</div>
下のデザインCSSのコードまで入れたらこちらが出来上がります。

記事下のコード
<記事下のコード>
<div class=”sns-tag-cloud-under”>
<p><span style=”font-size: 150%; color: #2196f3;”>\ この記事をシェアする /</span></p>
<a href=”https://b.hatena.ne.jp/entry/{URLEncodedPermalink}” class=”sns-tag-cloud-hatenab” target=”_blank” data-hatena-bookmark-title=”{Title}” data-hatena-bookmark-layout=”simple” title=”このエントリーをはてなブックマークに追加”>
<em class=”blogicon-bookmark lg”> </em> ブックマーク </a>
<a href=”https://www.facebook.com/sharer.php?u={URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-facebook” onclick=”window.open(this.href, ‘FBwindow’, ‘width=650, height=450, menubar=no, toolbar=no, scrollbars=yes’); return false;”>
<em class=”blogicon-facebook lg”> </em> シェア </a>
<a href=”https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-twitter”>
<em class=”blogicon-twitter lg”> </em> ツイート </a>
<a href=”https://getpocket.com/edit?url={URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-pocket”>
<em class=”blogicon-chevron-down lg”> </em> ポケット </a>
<a href=”https://line.me/R/msg/text/?{Title} {URLEncodedPermalink}” target=”_blank” class=”sns-tag-cloud-line”>
<em class=”blogicon-comment lg”> </em> LINE </a>
</div>
下のデザインCSSのコードをいれたらこちらが出来上がります。

デザインCSSにコピペ
/* ソーシャルボタン 下部の余白 */
.sns-tag-cloud-under {
margin: 0px 0 30px 0;
}
/* SNSシェアボタン */
.sns-tag-cloud {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
}
.sns-tag-cloud-under {
padding-inline-start: 0px;
font-size: 12px;
font-weight: bold;
text-align:center;
}
a.sns-tag-cloud-hatenab {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #00A4DE;
border: 1.5px solid;
border-color: #00A4DE;
border-radius: 3px;
}
a.sns-tag-cloud-hatenab:hover {
background: #00A4DE;
color: #fff;
}
a.sns-tag-cloud-facebook {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #4064AC;
border: 1.5px solid;
border-color: #4064AC;
border-radius: 3px;
}
a.sns-tag-cloud-facebook:hover {
background: #4064AC;
color: #fff;
}
a.sns-tag-cloud-twitter {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #1DA1F2;
border: 1.5px solid;
border-color: #1DA1F2;
border-radius: 3px;
}
a.sns-tag-cloud-twitter:hover {
background: #1DA1F2;
color: #fff;
}
a.sns-tag-cloud-pocket {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #EF4056;
border: 1.5px solid;
border-color: #EF4056;
border-radius: 3px;
}
a.sns-tag-cloud-pocket:hover {
background: #EF4056;
color: #fff;
}
a.sns-tag-cloud-line {
display: inline-block;
padding: 10px;
margin:3px;
line-height: 1;
text-decoration: none;
color: #21BA4E;
border: 1.5px solid;
border-color: #21BA4E;
border-radius: 3px;
}
a.sns-tag-cloud-line:hover {
background: #21BA4E;
color: #fff;
}
これでコピペ作業は終わりになります。
お疲れさまでした。
自分が必要なSNSのシェアボタンの設定方法
私のシェアボタンの数は3つになります。
- はてなブックマーク
- LINE
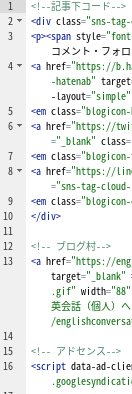
記事上のコードの赤くなっている所を消すだけで3つのシェアボタンになります。
次に、記事下にあるSNSシェアボタンの上にある言葉は、記事下にあるコードの紫色の字の文字が入っている場所に好きな言葉をいれれば表示出来ます。
(紫色の字の部分の文字を全部消すと字をなくすこともできます。)
それが私のこの記事の記事上と記事下にあるシェアボタンになります。
SNSシェアボタンのコードを記事上と記事下にコピペする時の場所設定
もうすでに記事上、記事下といろんなコードが入っていると思いますが、記事上と記事下にコピペする時に、コードの順番で記事に表示される位置が変わります。
例えば、ブログ村やグーグルアドセンス広告、ブログランキングなどのコードがあると思います。(下図参照)

そういう時は自分のすきな場所の位置にコピペしないといい位置に設置できません。
設置してからブログ記事を確認して、自分のお気に入りの場所に設置しましょう。
私は一番上に設定しましたよ!!!
まとめ
シェアボタンはどうでしたでしょうか?出来ましたか?
シェアボタンが出来ることによってまた一段とブログカスタマイズが綺麗になっていきますね!!!
今回は、シェアボタンの設置に使っているSNSの設置、使ってないSNSシェアボタンの消去の説明をしていきました。
参考にさせていただいたのはこちらの記事です。
軽量・シンプルなはてなブログのSNSシェアボタンを作りました【コピペOK】|つゆきのこ(露木 啓)|note
ありがとうございました。
今回もありがとうございました。


コメント