
こんにちは、ジブリッシュマンブログのエイジです。
今回は、この前の記事にグローバルメニューのナビゲーションバー(メニューバー)に引き続き『はてなブログ』でのカテゴリーの階層下についても説明していきたいと思います。
一つ前の記事で、グローバルメニューのナビゲーションバー(メニューバー)を記事にしている時に、カテゴリーの階層下が出来てないと意味ないじゃんと思ったので、こちらの記事も早急に作りました(笑)
それがこの記事です(笑)
最初にこっちの記事が先だったんじゃない?
完全にこっちからだったね(笑)
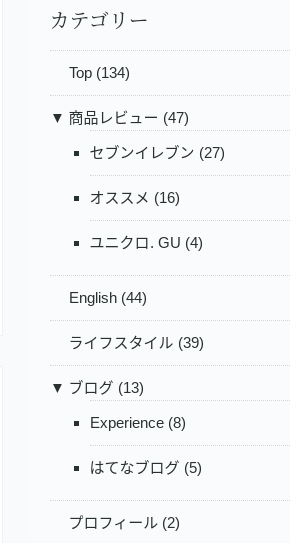
では、まずはじめにカテゴリーの階層下とは?と思う方もいるかもしれませんので、こちらのことです。

私の場合はブログが2つ、ブログからはてなブログと自分のExperience(経験)商品レビューからは3つ、セブンイレブン、ユニクロ.GUと私がオススメしている商品が階層下になっています。
こちらのように一つのカテゴリーから何個も分けることができる、これが階層化です。
便利ですね(笑)
カテゴリーを階層化を親カテゴリー➡子供カテゴリー➡孫カテゴリー➡曾孫カテゴリー…….と階層化にする方法
さらに私のブログで他に必要な絶対入れたほうがいいカスタマイズ18選を下記の記事で紹介しています。
カテゴリーを階層下にする方法『はてなブログ』2022年最新版!!!
まずははじめに参考にさせていただいたのはこちらの記事からの紹介です。
【はてなブログ】公式パンくずリストの階層化とカテゴリーのアーカイブ表示を行うブログパーツを作りました – 小さな星がほらひとつ
ありがとうございます。
参考記事では手順で一つづつ書いてありますが、私はとりあえずコードをコピペすることからやって、その後に設定方法をやっていきたいと思います。
タイトル下にコードをコピペ
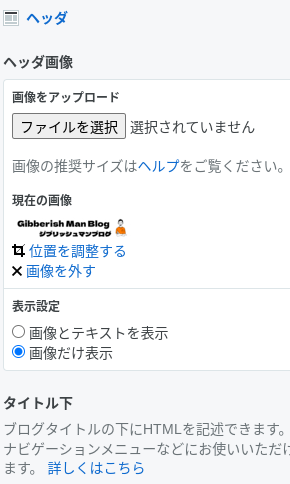
まずは下記のコードを『デザイン』➡『カスタマイズ』➡『ヘッダ』➡『タイトル下』にコピペしてください。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>

まずはコピペコピペ(笑)
フッタにコードをコピペ
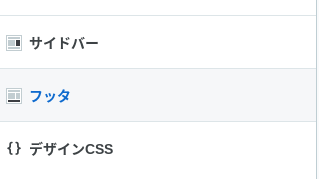
次に下記のコードを『デザイン』➡『カスタマイズ』➡『フッタ』にコピペしてください。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>

まずは、コピペ作業終わらせちゃいましょう(笑)
必ず最後に変更を保存するを押しましょう!!!
カテゴリーを階層化に設定する方法
コピペが終わったら、これからカテゴリーをどんどん作って行きましょう!!!
まずは、自分のブログの階層化したいカテゴリーを選んで自分なりに階層化してみましょう。
例えば、私ですと上記にも書いてますが『商品レビュー』の中に『セブンイレブン』&『ユニクロ . GU』&『オススメ』と3つ作ってます。
そこから階層化『商品レビュー』から3つを繋げていきます。
① まずは新規の記事を書く画面や記事管理から自分の記事作成画面にいきましょう。
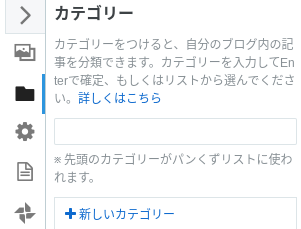
② 次にカテゴリーをクリックします。

③ 次に新しいカテゴリーをクリックすると作成画面が出てくるので、そこにカテゴリーをいれましょう。(私ですと商品レビュー)
もしすでに過去記事でカテゴリーが決まっている場合は⑤番に飛んでください。
④ そうするとカテゴリー欄に作ったカテゴリーができます。さらに記事のカテゴリーの欄にも記載されます。場所は新しいカテゴリーの上の枠に!!!(私だと商品レビューがその欄に)
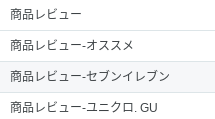
⑤ 次に私で言うと、商品レビューから階層化したいって時は、商品レビューのカテゴリーは残して、新たにカテゴリーを商品レビュー-セブンイレブンで作ります。
その2つのカテゴリーの間に小さい横棒 – ⬅を入れます。長い ー ⬅ではありません。小文字の方です。
下記の写真のように(レビューの長い棒とは別でその横の短いほうです(笑))

⑥ 次にサイドバーにカテゴリーを追加してみましょう。
やり方は、まず『デザイン』➡『カスタマイズ』➡『サイドバー』
もしサイドバーの中にカテゴリーがあればまずはそのまま、もしサイドバーに『カテゴリー』がない場合は、『モジュール追加』をクリックして、左側にカテゴリー欄があるのでそれをクリックしましょう。

タイトルはカテゴリーでいいでしょう。
こちらは後でまた変更できるので、並び替え順はなんでも大丈夫なので、自分の希望の形になるように設定しましょう。
表示件数は何件でもいいので、自分の好みで決めましょう。
終わったら必ず適用を押しましょう。
⑦パンくずリストにチェックを入れましょう。
『デザイン』➡『カスタマイズ』➡『記事』の記事内にあるパンくずリストにチェックを入れましょう!!!
⑦ これでとりあえず設定は終わりになります。
自分のブログのサイドバーを確認してみましょう。
⑧ 後はまた⑤番に戻って階層下したいカテゴリーを同じく設定していけば、違うのも階層下できるのでやったら確認していきましょう。
『番外編』
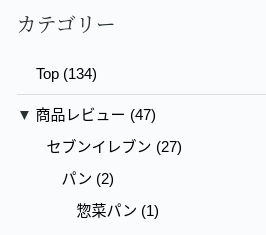
わたしもそうですが、たいてい一つの親カテゴリーから子供カテゴリーで階層化することが多いと思いますが、もっと階層化を細かくしたい場合は下の写真のようにどんどんと階層化が出来ます。
例 親カテゴリーの商品レビュー、子供カテゴリーのセブンイレブン、孫カテゴリーのパン、曾孫カテゴリーの惣菜パンのように出来ます。

もっともっと階層化で玄孫カテゴリーという感じでも出来ると思いますが、そこまで階層化にする意味があるかどうかという感じです(笑)
ちなみに階層化した時に、親カテゴリーから子供、孫、曾孫と一つづつ表記がズレるようになります。
まとめ
カテゴリーを階層下にするやり方を説明しましたが、わかりましたでしょうか?
階層下することにより読みやすいし見つけやすい、さらにGoogleの評価も上がる可能性もあると言う噂もあります。
カテゴリーを分けたりするのも時間がかかりますし、カテゴリーを作るのも時間がかかる。
なのでまとまった時間がある時に、やることをオススメいたします。
では、今回はこれで終わりです。
ありがとうございました。


コメント