
こんにちは、ジブリッシュマンブログのエイジです。
今回は、はてなブログのカスタマイズのまとめ記事を作成していこうと思います。
私が使っているブログデザインは、はてなブログランキングで NO.1 の【Minimalism】を使っています。
なので、こちらのデザインを使っている方なら全部うまく設定できます。
他のデザインを使っている人でもコピペで簡単に設定できるので、やって見る価値ありです(笑)
できなかったらすいません!!!
と思いますので、そういう人は目次からやりたいカスタマイズを選んでいくといいでしょう!!!
では、一つづつ詳しく紹介していきます。
ブログタイトルをふい字か力強い太字への変更方法
最初の設定はゴシック文字なので、もしブログのタイトル部分をゴシック文字からふい字に変更したい場合の設定方法です。


ふい字の場合は堅苦しくない感じがして、アットホーム感のあるブログをイメージができると思います。
でも私は、太字の方が力強くて、わかりやすく読みやすいので、こちらの太字にしてみました。
自分のお好みで決めてみてください。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
ブログタイトルをふい字か力強い太字への変更方法『minimalism』はてなブログ – Gibberish Man
はてなブログの見出し h3 ➡ h2 に変更する方法
はてなブログでは、見出しのコードがワードプレスと違います。
見出しタグを適切に設置することがSEOとしてとても重要になってくるので、はてなブログでブログを続けていく以上、絶対に変更した方がいいことです。
| 見出しタグコード | はてなブログ | ワードプレス |
|---|---|---|
| h1 | タイトル | タイトル |
| h2 | ブログ説明文 | 大見出し |
| h3 | 大見出し | 中見出し |
| h4 | 中見出し | 小見出し |
| h5 | 小見出し |
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
【絶対やるべき】はてなブログの見出しh3➡h2に変更と設定方法【コピペで簡単に】 – Gibberish Man
ブログの目次を表示・非表示&目次デザインの変更方法
ブログで目次を表示したり非表示にしたりすることができます。
下の画像のように!!!


コードを設定後に閉じている状態で、見たい人はクリックして目次を表示するという仕組みになっています。
次に目次デザインを選ぶやり方です。
私と同じデザインでもいいし、他のデザインにして自分の好みのデザインにしてみてください。【色を変えるだけでも全然違うデザインになります】
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
ブログの目次を表示・非表示&目次デザインの変更方法『Minimalism』はてなブログ – Gibberish Man
ブログのナビゲーションバーを断層化にする設定方法
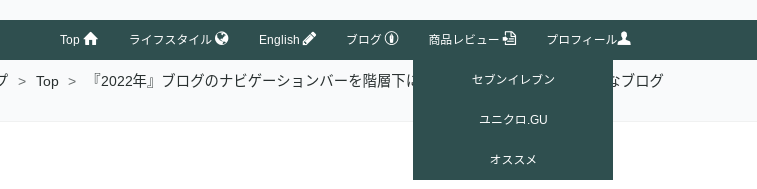
ナビゲーションバーを断層化にすることによって、同じようなトピックを集めることができわかりやすくなります。
こんなふうに!!!

私のは商品レビューで、セブンイレブンやユニクロ . GU やオススメ商品を断層化にして分けています。
分けることによって、読者にわかりやすく見やすいのかなと思います。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
『2022年』ブログのナビゲーションバーを階層下にする方法『Minimalism』はてなブログ – Gibberish Man
カテゴリーを断層化にする方法
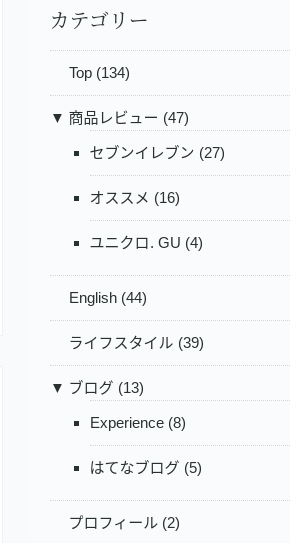
ナビゲーションバーに続きカテゴリーも断層化にすることができます。
こちらのように!!!

カテゴリー一覧でも断層化にできます。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
『Minimalism』カテゴリーを階層化にする方法『はてなブログ』2022年最新版! – Gibberish Man
リライトした更新日を自動で表示のする方法
リライトした時に更新日を載せることによって、この記事は新しい記事なんだと人目でわかります。
記事を何回も更新することによってGoogleからの評価もいいのでリライトと更新日は積極的にやりましょう。
こんな感じになります。

詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
リライトした更新日を自動で表示『はてなブログ』2022年最新版 – Gibberish Man
自動で更新日を設定できない人は手動で更新日を表示する方法
自動で更新日を設定できなかった人はこちらの手動で更新日を設定してみましょう!!!
自動と違って手動の場合は下記の画像のようになります。
自動よりもわかりやすい気がします、ただ更新したら、その都度に日にちを変えていかなければいけません。
ただ日にちを変えるだけですが(笑)
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
自動表示できない人に手動で更新日を表示させる【Minimalism】【はてなブログ】2022年最新版 – Gibberish Man
ASPの広告を載せると下に謎の空白部分が…【消し方】
ブログ始めた人が絶対登録しているだろうASPのA8netやもしもアフィリエイトの広告を載せると広告の下に空白部分ができることについて、その消し方を紹介していきたいと思います。
8netやもしもアフィリエイトの広告を載せると下図のように空白になっていませんか?


こんな風になってしまっていて困っている方、下のURLに詳しい設定方法が載っていますので、そちらから設定お願いします。
『はてなブログ』ASPの広告を載せると下に謎の空白部分が…【消し方】 – Gibberish Man
ページの先頭やブログトップに戻るボタンの設置方法
他の人のブログを読んでいると、大体の人の右下に矢印のボタンが設置されています。
こんな感じで!!!

矢印はこのページの一番上に戻る、さらに私は家のマークのボタンを設置しています。
家のマークは私のブログのトップ画面に戻るボタンになります。
他の記事を読んでください(笑)
もし先頭に戻るボタンとトップページに戻るボタンを付けたい方。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
ページの先頭やブログトップに戻るボタンの設置方法『はてなブログ』2022年最新版 – Gibberish Man
写真やスクショ画像を小さく載せる方法と軽量化の方法
ブログ記事を書いていると、写真やスクショ画像を載せることは多いと思います。
そんな時に画像がメチャクチャ大きかったり小さかったりすることがあります。
そんな時に丁度良いくらいのデカさに設定できる方法と、写真を載せると容量が大きくなってしまい、記事の表示スピード速度が遅くなってしまうことがあります。
これは、ブロガーとしては絶対に良くないことなので、写真の画質を下げて容量を重くしない方法などを解説しています。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
写真やスクショ画像を小さく載せる方法と軽量化『はてなブログ』2022年最新版 – Gibberish Man
必要なSNSシェアボタンのみの設置方法
ブログをやっていると、SNSは集客ができる優秀なツールになります。
ブログ内にSNSボタンを設置することによって、PVもかなり伸ばせるのでつけることをオススメいたします。
中にはあまり教えたくないSNSもあると思います。
そういう時は、そのSNSボタンを外す事もできるのでお好みで設定可能になります。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
必要なSNSシェアボタンのみの設置方法『はてなブログ』2022年最新版 – Gibberish Man
文字の大きさと行の間の幅を調整する方法
ブログの初期設定は、少し字が小さくて読みづらいことがあります。さらに、行の間も狭くて読みづらかったりします。
そんな人に読みやすいブログ作りで文字の大きさだったり、行の幅の調整をすることができるので、設置をオススメいたします。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
文字の大きさと行の間の幅を調整する方法『はてなブログ』Minimalism 2022年最新版 – Gibberish Man
吹き出し画像を使ってブログをオシャレにする方法
ブログ記事を見ているとこんなのよく見かけませんか?
吹き出し画像です。
ブヒィ〜
吹き出し画像があるとブログ記事が文字だけでなくオシャレに装飾できるし、なんだか面白い!!!コピペで設定すぐ使えるので、吹き出しを使いたいと思う方は是非!!!
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
吹き出し画像を使ってブログをオシャレにしませんか?はてなブログ『Minimalism』 – Gibberish Man
Twitterを記事に貼り付ける・サイドバーに埋め込む設置方法
Twitterのツイート記事を自分のブログにはることもできますし、人のツイート記事をブログ内に載せることができます。
サイドバーにTwitterがあると、見栄え的にも集客的にもとてもいいと思います。
そんな人には是非読んでいただきたい。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
Twitter(ツイート)を記事に貼り付ける・サイドバーに埋め込む設置方法でアクセスアップ【はてなブログ】 – Gibberish Man
蛍光ペンで鮮やかなアンダーラインを引く方法
ブログのカスタマイズの中では重要な一つになるのではないでしょうか。
蛍光ペンを使ってアンダーラインを好きな色で変更できる方法になります。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
蛍光ペンで鮮やかなアンダーラインを引く設定方法『はてなブログ』Minimalism – Gibberish Man
お問い合わせフォームの設置方法(無料版・有料版)
ブログを始めたらまずはカスタマイズだと思うんですが、最初の目標はやっぱりGoogle AdSense に合格することではないでしょうか?
Google AdSenseに合格するには、お問い合わせフォームの設置は重要になっています。
なので、はじめにお問い合わせフォームを作ってしまいましょう。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
『無料版と有料版でやり方が違う?』お問い合わせフォーム設置方法『はてなブログ』 – Gibberish Man
プライバシーポリシーの設置方法
プライバシーポリシーもお問い合わせフォーム同様に、Google AdSenseを合格するには、必ず必要というくらい大切なものになります。
お問い合わせフォーム同様に、ブログを開設したらすぐに設置していきましょう。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
プライバシーポリシーの設置方法『はてなブログ』コピペで簡単設定『無料版と有料版Pro』 – Gibberish Man
サーチコンソールの設置方法と簡単な使い方
ブログを始めたなら必ずと言っていいほど、必要なツール【サーチコンソール】これを使うことによって、自分の記事の状態を調べたり教えてもらえたりできるツールになります。
これもブログを始めたのなら必ずすぐに登録していったほうがいいでしょう。
詳しい設定方法は下のリンクの記事に書いてあるので、そちらから設定してみてください。
Googleサーチコンソールの設定方法と使い方を簡単に説明『はてなブログ』2022年最新版 – Gibberish Man
はてなブログカスタマイズ【18選】まとめ
はてなブログのカスタマイズのまとめを18選紹介していきました。
- ふい字や力強い太字に設定
- 目次を非表示・表示とデザイン設定
- ナビゲーションバーの断層化
- カテゴリーの断層化
- 更新日の自動設定
- 更新日の手動設定
- ページの戻るボタンとホームページの戻るボタン設定
- 写真やスクショ画像を小さくしたり、画像の容量を小さくする方法
- SNSシェアボタンの設置方法
- 文字の大きさや行の幅を変える設定方法
- 吹き出し画像をブログ記事に入れる方法
- Twitterのツイートと記事に挿入、サイドバーに表示する設定方法
- 重要なところにアンダーラインを入れる方法
- お問い合わせフォームを設置方法
- プライバシーポリシーの設置方法
- サーチコンソールの設置方法
- ASPの広告を載せると下に謎の空白部分が…【消し方】
- はてなブログの見出しh3➡h2に変更と設定方法
はじめにブログを立ち上げた時にいろんな人のブログをみて設定していきましたが、こういうふうにまとめサイトがあると簡単に全部設定できて楽にできます。
カスタマイズに時間をかけてしまいカスタマイズに集中してしまうので、さっさと終わらせて記事を書くことに時間を使いましょう!!!
では、今回は以上になります。



コメント