こんにちは、ジブリッシュマンブログのエイジです。
今回は、Twitter(ツイート)を記事内に貼り付けたり、サイドバーに埋め込む方法について詳しく説明していきます。
ブログカスタマイズをさっさと終わらせて記事に集中できるようにサクッと設置してアクセスアップ出来るようにしていきましょう。
Twitterの投稿記事を貼り付ける2つのやり方
Twitterのタイムラインをサイドバーに埋め込む方法【はてなブログ】
Twitterでアクセスアップにはできるだけキーワードを入れると検索されやすくなる。
さらに私のブログで他に必要な絶対入れたほうがいいカスタマイズ16選を下記の記事で紹介しています。
Twitter(ツイート)を記事に貼り付ける・サイドバーに埋め込む設置方法でアクセスアップ【はてなブログ】最新版

Twitter(ツイート)をブログ記事に貼り付ける方法を2つ紹介

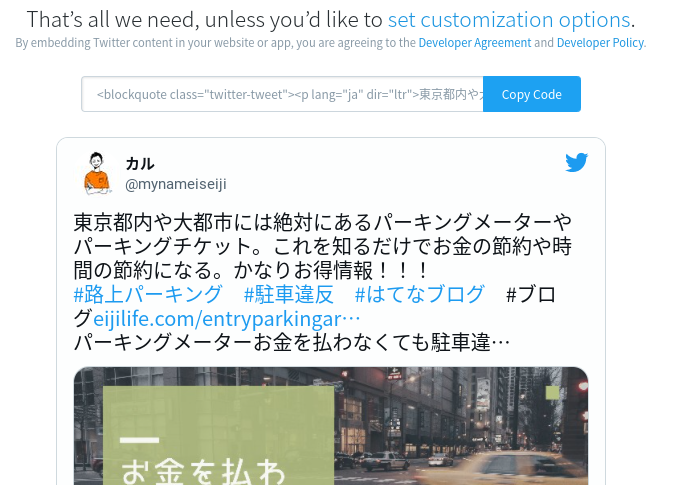
Twitterの画面で自分の記事でもフォローしている人の記事でも誰でもいいんですが、記事欄の右上にある・・・をクリックすると何点か選ぶことになり『ツイートを埋め込む』をクリックします。

上記の画像の一番上のコピーコードをコピーして、はてなブログの記事作成画面に行きます。
その記事作成画面のHTML編集にいき、コピーしたTwitterの記事を貼り付けるだけです。
一度プレビューで確認してみましょう。
次のやり方はTwitterのツイートの一つの記事をクリックすると、その一つのツイートだけの画面になります。

その画面の、一番上のURLをコピーしてはてなブログの編集にそのまま貼り付けると、ツイート記事を載せることができます。
こちらの方が簡単ですね(笑)
Twitterのタイムラインをサイドバーに埋め込む設置方法【はてなブログ】
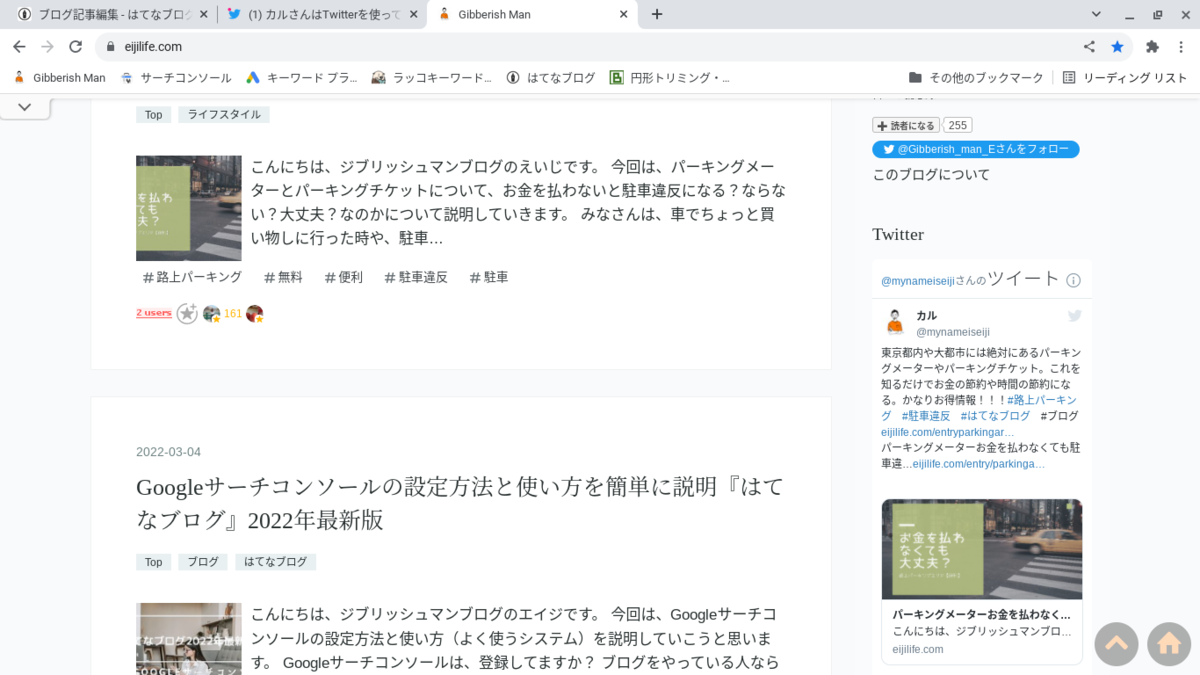
まずタイムラインを【はてなブログ】サイドバーに埋め込むというのはこういうことになります。

画像右側のTwitterと書いてあるサイドバーのことです。
記事を読みながらツイートも横に表示されているので、アクセスアップにつながる可能性があります。
では、設置方法にいきましょう。
① まずは自分のTwitterの画面で自分の記事の欄の右上にある・・・をクリックすると何点か選ぶことになり『ツイートを埋め込む』をクリックします。
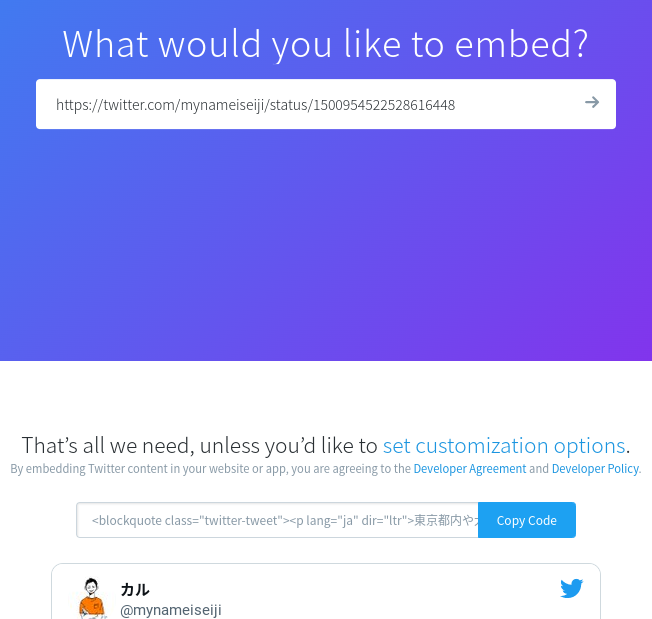
② 画像が出てきたら、上にスクロールすると下の画像のようになります。
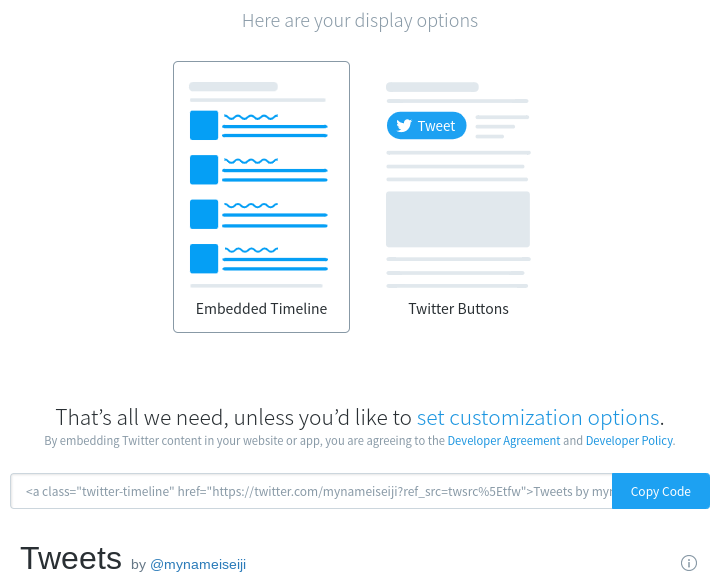
この画像の『What would you like to embed?』と書いてある下の自分のURLの /status/1500954522528616448 の部分を消してください。

消した後に右側の→をクリックしてください。下記のページにいきます。

③ Embedded Timeline をクリックして、その下の set customization options をクリックしてください。
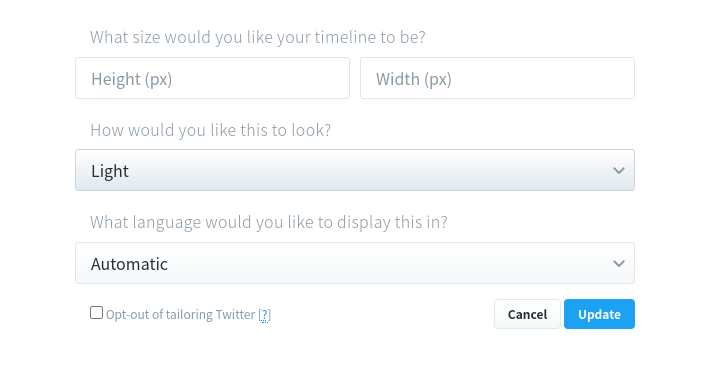
④ 下記の画像が出てきたら、Twitterの表示(長さ・幅)を決めていきます。
どのくらいにしたらいいかは好みになって来るので、はてなブログを見ながら設定していくといいと思いますが、いちよう私のサイズを記載しておきます。
一緒でよければそのままで、少し伸ばしたり縮めたければ私の数字を増やしたり減らしたりすればいいので、わかりやすいかと思います。
私のはheightが650、widthが400です。

Lightとなってる所は色になります。DarkとLightだけなので変えてみてチェックしてみましょう。
最後にUpdateを押してください。
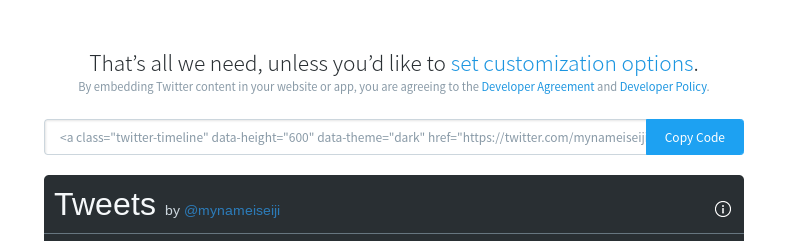
⑤ Updateを押したら、下の画像が出てきてCopy code を押してコピーしてください。

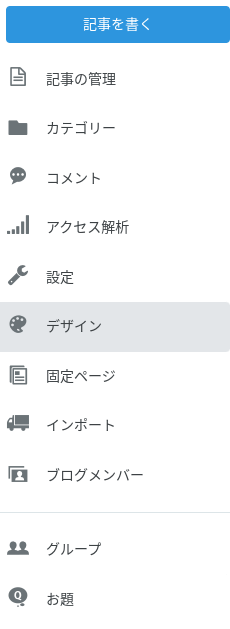
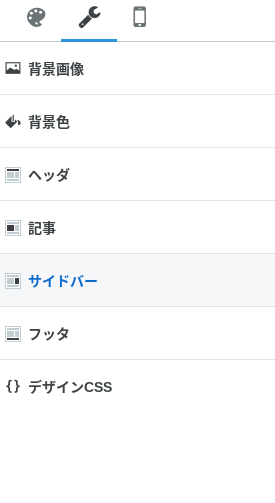
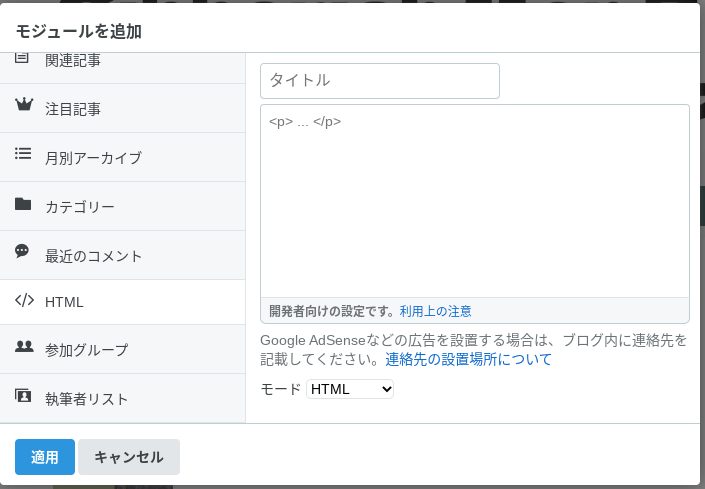
⑥ コピーしたら、はてなブログの管理画面にいき、『デザイン』➡『カスタマイズ』➡『サイドバー』➡『モジュールの追加』➡『HTML』と押していってください。



タイトル部分は、Twitterと書きましょう。
次に先程コピーしたのを、貼り付けて適用を押しましょう。
最後に変更を保存するを押しましょう。
これで以上になります。
サイドバーを確認して、サイズなどよければこれでおしまいになります。
サイズが微妙なら、サイドバーに貼り付けたコード<a class=”twitter-timeline” data-width=”400″ data-height=”650″ とありますので、こちらの数字を変えればサイズを変えることできますので簡単に変えることができます。
Twitterに限らずですが狙ったキーワードをいれることによって、PVを伸ばすことができます。 ただキーワードをたくさんいれることで、少しですがかならず検索上位の方に表示される方法をお伝えします。 Googleからの検索ではありませんが、Yahoo Japanのリアルタイムという所があります。 検索枠の上に【リアルタイム】とありますね。 検索にキーワードをいれてリアルタイムを押すとリアルタイムのツイートが表示されます。 それを見て興味があるツイートであれば、クリックしてもらえてブログまで来てくれる可能性があります。 ただどんどんと更新されていってしまうので、ほんの少しの何秒かだけなので微妙だと思いますが、さらにツイートに画像をいれると結構上位表示している時間が長いです。 画像は必ず入れましょう。 ツイートもたくさんするといいって言われますが、こういうことでもあるんだなと感じます。 少しのことですが、少しでもいいのでブログに訪問してくれる人が増えるといいですよね!!! 今回はTwitterをブログ記事に貼り付ける方法とサイドバーにリアルタイムを埋め込む設置方法をお伝えしました。 少しでもアクセスアップを目指してできるだけ、いろんな場所に自分のブログ記事を表示させて観覧してくれる人がいれば、自然と収入も増えていきブログも楽しくなってきます。 是非やってみてください。 今回はこれで終わります。 ありがとうございました。 ブログ作成にはクロムブックがとても使いやすい。起動も5秒で早くてすぐにブログ作成が出来るオススメなパソコンです。こちらの記事を読んでもらい是非クロムブックを!!!


まとめ



コメント