
こんにちは、ジブリッシュマンブログのエイジです。
今回は、ブログの内容を会話型式で面白くできる?自分で記事を書いている時に少し楽しい?と思える吹き出しの画像について、ブログへの設置方法を紹介していきたいと思います。
はてなブログデザインでデザインNo.1の『Minimalism』がシンプルで使いやすいので、こちらで設定出来る方法を説明していきたいと思います。
ちなみに吹き出しとは、こんな感じのやつです(笑)
いままでは私一人だけだったけど、最近は仲間が出来ました!!!
ブヒィ〜(笑)
私のペットのブタちゃんです!!!
私が他の人のブログの吹き出しを見た時に『俺も使いたい』と思って、いろいろと調べて使えるようになりました。
なので、どうですか?使いたいと思いませんか?
自分の似顔絵画像を作りたい人はココナラで安くてクオリティーの高い絵を作ってもらいましょう。
写真を送って出来上がったら、修正して満足の似顔絵をゲットしてみましょう(笑)
詳しうはこちらの記事を参考にしてください。
ただココナラで似顔絵にお金をかけなくても、私のペットのように写真を吹き出しにすることも出来ます。
無料で作りたい人は写真を取って使いましょう。
後ほど紹介します。
この記事でわかること
- 吹き出し画像をブログに載せる方法
- 写真を取った画像を吹き出しとして使う
- 拡張機能を使って、簡単に吹き出しをする
- ココナラで作成した画像を吹き出しにする
さらに私のブログで他に必要な絶対入れたほうがいいカスタマイズ18選を下記の記事で紹介しています。
吹き出し画像を使ってブログをオシャレにしませんか?はてなブログ『Minimalism』
まずはコピペ作業から終わらせてしまいましょう!!!
『デザイン』➡『カスタマイズ(レンチマーク)』➡『デザインCSS』にいき下のコード
/* 吹き出しのCSS */
.balloon{
display: flex;
margin: 0 0 1.5em 0;
}
.balloonR{
flex-direction: row-reverse;
}
.balloon-img{
width: 80px;
height: auto;
flex-shrink: 0;
}
.balloon-text{
padding: 1em;
border-radius: 6px;
position: relative;
display: flex;
}
.balloon-text-inner{
margin: auto;
}
.balloon-text::before,.balloon-text::after{
content: ”;
position: absolute;
top: 19px;
font-size: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.balloonL .balloon-text{
margin: 0 0 0 15px;
background: #fff;
}
.balloonR .balloon-text{
margin: 0 15px 0;
background: #fff;
}
.balloonL .balloon-text::before{
left: -16px;
border-right: 16px solid #fff;
}
.balloonR .balloon-text::before{
right: -16px;
border-left: 16px solid #fff;
}
.entry-content .l-fuki,
.entry-content .r-fuki {
position: relative;
width: calc(100% – 82px);
box-sizing: border-box;
-webkit-box-sizing: border-box;
padding: 20px;
border-radius: 6px;
order: 2px solid #ddd;
box-shadow: 0 3px 8px -2px rgba(0,0,0,.16);
background-color: #fff0c6;
z-index: 1;
box-sizing: border-box;
}
.entry-content .l-fuki {
margin: 20px auto 36px 0;
}
.entry-content .r-fuki {
margin: 20px 0 36px auto;
}
.entry-content .l-fuki::before,
.entry-content .r-fuki::before {
position: absolute;
content: “”;
top: 16px;
width: 10px;
height: 10px;
border-right: 2px solid #ddd;
border-bottom: 2px solid #ddd;
background-color: #fff0c6;
z-index: 2;
}
.entry-content .l-fuki::before {
right: -7px;
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.entry-content .r-fuki::before {
left: -7px;
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
}
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
position: absolute;
content: “”;
width: 60px;
height: 60px;
top: -6px;
border-radius: 50%;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
box-sizing: border-box;
}
.entry-content .l-fuki::after {
right: -82px;
}
.entry-content .r-fuki::after {
left: -82px;
}
@media screen and (min-width: 478px) {
.entry-content .l-fuki::after,
.entry-content .r-fuki::after {
width: 100px;
height: 100px;
}
.entry-content.l-fuki,
.entry-content .r-fuki {
width: calc(100% – 106px);
}
.entry-content .l-fuki::after {
right: -106px;
}
.entry-content .r-fuki::after {
left: -106px;
}
}
.eijiki::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mynameiseiji/20201122/20201122065148.png);}
.eijiore::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mynameiseiji/20201122/20201122065209.png);}
.eijipig::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mynameiseiji/20211030/20211030044311.png);}
/* 吹き出しここまで */
コピペが終わったら次に、コードの一番下の赤文字の部分にわかりやすい言葉を入れてください。(吹き出しを使うときに必要な言葉なので簡単で覚えやすい言葉にしましょう。)
例えば . . . . . . . .
.eijiki は私の黄色の洋服を着た私です(笑)
.eijiore は私のオレンジの洋服を着た私です(笑)
.eijipig は私のペットのブタさんです(笑)
自分で取った写真を吹き出しに使う方法
ココナラで似顔絵など作成するとお金がかかってしまいますので、わざわざお金をかけなくても、自分で撮った写真から吹き出しに使う方法もあります。
自分の吹き出しに使いたい画像が決まっているのであれば、まずはこちらの加工サイトに行ってください。決まってなければ、まずは写真を撮ってからしたの加工サイトにいってください。
円形トリミング・画像を丸く切り取る加工 | 無料オンラインフリーソフト

画像を選択して、画像を加工していきましょう。
写真が出てきたら、左側に主要加工出てきます。【下図参照】
その中の丸く切り取るを選択して、いい具合に設定して画像を丸く切り取っていきましょう。
(一番右上から二番目にあります。)

最後に画像を保存を押して終わりになります。
吹き出し画像の選択
吹き出し画像の選択方法を説明していきます。
① 吹き出し画像に使いたい写真をはてなフォトライフにいきアップロードしてください。
はてなフォトライフは、はてなブログのサイト内の右上にあるちっちゃい四角がが9個をクリックするとはてなフォトライフの欄がでてきます。
いま右上見てください。ありました?
② フォトライフに行ったらまた右上にあるアップロードをクリックすると下の画像に移動します。
③ 画像アップロードの下にある点線の長方形をクリックして、吹き出しに使いたい画像を選択してください。

選択すると下に選択画像が出てきます。
④ その選択画像をのところを右クリックして写真の画像アドレスをコピーしてください。(参照下の図)

この画像アドレスを上のコードの緑色の部分に貼り付けてください。
それがこちらのアドレスになります。
.eijipig::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/m/mynameiseiji/20211030/20211030044311.png);}
私は3つの写真を使っているので、上のコードには3つ作られています。
もし4つや5つ作りたい場合は、上のコードを増やしていけば使えるようになります。
これでコード設定は終わりになります。お疲れさまでした。
拡張機能で簡単に吹き出しを
吹き出ししたい文字を選択してください。(右クリックを押しながら吹き出しにしたい文字を全部選択してください)
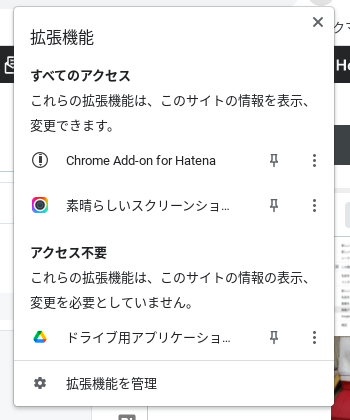
選択したままの状態で拡張機能をクリックしてください。
場所は右上にあるこちらのマーク!!!

クリックすると下の画像が出てきますので、chrome add-on for hatenaをクリックしてください。

次にこちらの画像が出てきたらクラス名の枠に l-fuki eijipig(自分で作ったわかりやすい言葉)をいれてください。

上の文で l-fuki eijipig と入れましたが、l-fukiなら右側に表示 r-fuki なら左側に表示されますので、好みの位置に設定してください。(l-fuki半角スペースeijipig のように入れましょう)
l-fuki ならこちら
r-fuki ならこちら
引き出しの言葉のバックグランドのカラー変更
私の吹き出しは、文字を入れるところの色を変えています。
肌色を使って温かみ?を出している感じです(笑)
上記のコードの茶色の部分を変更することで、色を変えることができます。
色を変える時のコードは、カラーチャートから色を選んで変えてください。
最後にしっかりと確認してみましょう。
出来上がっていれば終わりになります。
お疲れさまでした(笑)
まとめ
今回はココナラで作った画像や自分が撮った写真を吹き出し画像を設定する方法を紹介しました。
意外と設定することが多いので面倒ではありますが、一回作ってしまえば次からは簡単に吹き出し画像が使えるようになるので、おしゃれなブログ作りのために頑張ってください。
今回参考にさせていただいたのはこちらの記事です。
【はてなブログ】吹き出しで会話形式にするのをめっちゃ楽にしてみた | SHIROMAG
ありがとうございました。
今回も最後まで読んでいただきありがとうございました
ではまた次回。



コメント